Obiekty Multimedialne
- wyznaczniki dobrego kursu e-learningowego
Wojciech Bizon
Streszczenie
Technologia komputerowa umożliwia wykorzystanie narzędzi niedostępnych w tradycyjnych formach nauczania. Do najbardziej znanych należą obiekty multimedialne, stosowane głównie jako uzupełnienie warstwy tekstowej. Stanowią one nie tylko o atrakcyjności formy kursu e-learningowego, ale przede wszystkim są pomocne w procesie przekazywania założonych treści merytorycznych. Artykuł koncentruje się na klasyfikacji i przeglądzie obiektów multimedialnych najczęściej spotykanych w polskich kontentach e-learningowych, przybliżając też spełniane przez nie role.
Wstęp
Wbrew panującym opiniom jakoby e-learning sprowadzał się jedynie do prezentacji tekstu w formie dającej się łatwo przenosić, powielać, a nawet drukować, istota projektowania modułów e-learningowych przede wszystkim polega na umiejętnym stworzeniu i dopasowaniu obiektów multimedialnych do warstwy tekstowej. Obiekt multimedialny w tym kontekście należy traktować jako wyodrębniony element modułu e-learningowego odnoszący się do treści zawartych w warstwie tekstowej. Choć w pełni jasnej i tym samym jedynej definicji obiektów multimedialnych trudno się doszukać w literaturze, wydaje się, że idąc w ślad za systematyką amerykańską można polskie pojęcie obiektu multimedialnego traktować jako synonim słów reusable e-learning object (RLO), czyli "obiektu wiedzy wielokrotnego użytku"1, bądź bezpośrednio jako odpowiednik media object, który definiowany jest jako cyfrowy obiekt medialny zaprojektowany i/lub wykorzystywany dla określonych celów. Obiekty tego typu oscylują między mapami i wykresami z jednej strony, po demonstracje wideo i interaktywne symulacje z drugiej2. Głównym celem niniejszego artykułu jest zaprezentowanie bogactwa najczęściej spotykanych w polskich realiach obiektów multimedialnych i roli, jaką mają spełniać w module e-learningowym. Tym samym kwestie związane z właściwym opisem tych obiektów jako elementów wielokrotnego wykorzystania, ich merytorycznej zawartości, a także aspektów związanych z problematyką ich gromadzenia i klasyfikowania, nie będą tutaj podejmowane. W dalszej części artykułu stosowany będzie termin polski "obiekt multimedialny" (OM), jako termin najbardziej zbliżony do zakładanego kontekstu. Ponadto należy w tym miejscu podkreślić, że prócz OM wskazanych i opisanych w niniejszym artykule, istnieje cała gama obiektów bardziej złożonych i zaawansowanych, nierzadko bardzo wysoce wyspecjalizowanych dla wąskich potrzeb i celów edukacyjnych. Jednakże ich rozpowszechnienie w polskich modułach e-learningowych jest jak do tej pory niewielkie, stąd też charakterystyka zaawansowanych OM nie będzie stanowiła głównej osi, wokół której przebiegać będą rozważania. Obiekty multimedialne wywodzą się przede wszystkim z prób pełniejszego opisywania zakładanych treści książkowych przez stosowanie w większości podręczników uzupełnień ciągłego tekstu. Uzupełnienia te najczęściej wyrażane są w formie grafów, rysunków, zdjęć, tabel, wykresów i schematów. Są one zmodyfikowaną formą wzbogaceń (graficznych i/lub dźwiękowych) wykorzystywanych podczas wykładów bądź prelekcji. Chociaż jak wiadomo, obie wspomniane formy przekazu treści (książka vs. żywe słowo) różnią się przede wszystkim stopniem interaktywności, czyli możliwym oddziaływaniem na płaszczyźnie źródło-uczący się, to można je w rozsądny sposób scalić i z powodzeniem przenieść na grunt rozwiązań e-learningowych. Z dydaktycznego punktu widzenia, można przyjąć, iż OM powinny spełniać rolę pośrednika pomiędzy martwym tekstem (książka), a żywym przekazem (wykład czy seminarium). Tekst wzbogacony statycznym obiektem, np. rysunkiem, by właściwie spełniał zakładane funkcje dydaktyczne, nie wymaga specjalnych środków przekazu, a na pewno środków, na których opiera się idea e-learningu. Zasadne jest więc stwierdzenie, że skoro e-learning bazuje na nowoczesnej technologii komputerowej, należałoby tak pokierować budową procesu dydaktycznego, by jak najpełniej wykorzystać drzemiące w tym procesie możliwości. Stąd też m.in. potrzeba stworzenia takich obiektów, które wzbogacą kurs e-learningowy, a których stosowanie w konwencjonalnym sposobie nauczania - siłą rzeczy - nie jest możliwe. Klasyfikację prostych obiektów multimedialnych, które z powodzeniem mogą być wykorzystywane w kontentach e-learningowych zaprezentowano na schemacie nr 1.


Źródło: opracowanie własne.
Nieinteraktywne OM
Nieinteraktywne OM to obiekty charakteryzujące się tym, że dostarczają pełnej informacji uczącemu się bez konieczności jego czynnego udziału. Sposób prezentacji treści może przybierać formę statyczną bądź dynamiczną.
Do nieinteraktywnych statycznych OM zaliczamy te obiekty, które dają jednakową informację niezależnie od czasu "pracy z obiektem". Ten typ obiektów z powodzeniem stosowany jest w konwencjonalnej (podręcznikowej) metodzie nauczania. Do najbardziej popularnych statycznych OM zaliczyć możemy: rysunki (zarówno dwu-, jak i trójwymiarowe), zdjęcia, schematy, grafy, tabele oraz wykresy.
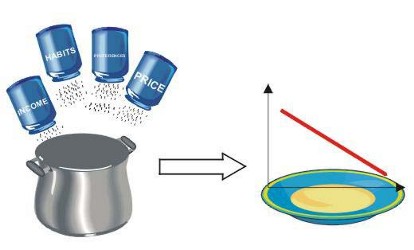
Oczywiście powyższe OM mogą być między sobą łączone i poddawane przeróżnym modyfikacjom. Zdaniem autora w uzasadnionych przypadkach nawet należałoby statyczne obiekty przekształcać w taki sposób, by w prostej i dosadnej formie, często wyraźnie odbiegającej od kanonu "podręcznikowej powagi" zawrzeć zakładane informacje. Na rysunkach 1 oraz 2 zaprezentowano przykłady OM o tych cechach.

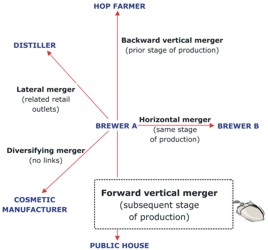
Rysunek 2. Nieinteraktywny statyczny OM. "Rynek doskonale konkurencyjny"

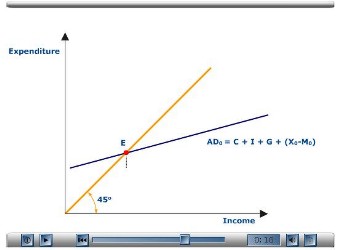
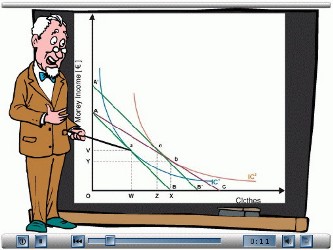
Animacja płynnie przedstawia sekwencję obrazów, najczęściej jest ona opatrzona komentarzem głosowym. Wśród bogatego wachlarza animacji można znaleźć również i te, które są rozszerzeniem obiektu statycznego, na przykład wykresu. Dzięki takiemu rozwiązaniu staje się możliwe krok po kroku pokazanie i bieżące komentowanie zachodzących zmian. Przy wykorzystaniu wyłącznie obiektów statycznych podobny zabieg wymagałby bądź radykalnego zwiększenia ich ilości, bądź pozostawienia większej partii informacji w domyśle uczącemu się.
Poniżej zaprezentowano różne przykłady animacji z komentarzem głosowym. Na rysunku 3 widać jedno ze stadiów rozwinięcia konwencjonalnego wykresu.



Ciekawym rozwiązaniem uatrakcyjniającym kontent e-learningowy jest wplatanie w jego treść obiektu będącego namiastką przekazu online. Obiekt taki przybierać może różnorakie formy: począwszy od wplatania ramki z aktualną informacją o czasie, temperaturze, kursach walut, najważniejszych wiadomościach branżowych itd., skończywszy na możliwie często odświeżanych obrazach z umieszczonej w określonym miejscu kamery. Podsumowując rozważania dotyczące nieinteraktywnych OM warto wspomnieć raz jeszcze, że o ile obiekt statyczny stosowany jest z powodzeniem w kursach konwencjonalnych, tak możliwości e-learningowe powinny wręcz wymusić na twórcach kontentów szerokie zastosowanie elementów dynamicznych. Nie dość, że w widoczny sposób "ożywiają" (czytaj: uatrakcyjniają) proces nauki, to przede wszystkim rozszerzają wiedzę czerpaną w sposób konwencjonalny, notabene często z wykorzystaniem całej rzeszy obiektów statycznych.
Interaktywne OM
Interaktywne obiekty multimedialne bazują na zasadzie bezpośredniej wymiany informacji z uczącym się. Dopiero wtedy, gdy wykonana zostanie "praca z obiektem", przejawiająca się m.in. w kliknięciem myszką, czy wpisaniu żądanej sekwencji tekstowej, interaktywny OM w pełni dostarczy odbiorcy potrzebne treści.
Interaktywne OM można klasyfikować z uwagi na kierunek głównej interakcji. Interaktywne OM nieróżnicujące informacji przekazują zakładane treści nie bazując na poziomie wiedzy uczącego się i w żadnej mierze jej nie weryfikując
Jedynym elementem wymaganym od uczącego się jest konkretne wskazanie, jak szczegółowej informacji z danego obiektu potrzebuje. Pełne treści zaczną być przekazywane przez ten typ OM jedynie wówczas, gdy uczący się będzie tego żądał. Z kolei interaktywne OM różnicujące informacje skonstruowane są tak, że pełna informacja zostanie przez obiekt przekazana odbiorcy jedynie wtedy, gdy do obiektu wpłynie wymagana informacja wejściowa, zróżnicowana pod względem treści. Po otrzymaniu danych wejściowych związanych najczęściej bezpośrednio z poziomem wiedzy uczącego się, w obiekcie zachodzi różnicowanie materiału, który zostanie podany jako informacja zwrotna do odbiorcy.
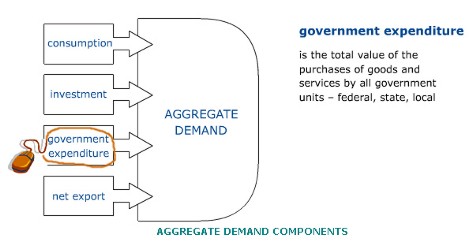
Do nieróżnicujących informacji interaktywnych OM zaliczyć można następujące interaktywne obiekty: grafiki, zdjęcia, schematy oraz wypunktowania i wszelkie ich kombinacje. Na rysunku 6 zaprezentowano przykład najprostszej grafiki interaktywnej. Jak widać, interaktywność przejawia się w tym, iż odbiorca, aby uzyskać żądaną informację, musi najechać myszką na wybrane pole z kategorią przeznaczoną do bliższego opisu. Wyjaśnienie natychmiast pojawia się obok. Analogicznie rzecz przedstawia się z pozostałymi polami.



Ciekawą ilustracją zastosowania grafik interaktywnych może być ukazanie zmian wybranych parametrów, które wpływają w konsekwencji na zmiany badanych wielkości (Rysunki 8a i 8b). W tym przypadku mamy do czynienia z bezpośrednim rozbudowaniem pierwotnych obiektów nieinteraktywnych. Mianowicie kolejna sytuacja staje się widoczna dla uczącego się dopiero w momencie, który sam określi poprzez wskazanie obiektu. Ponadto pojawieniu się drugiej sekwencji może towarzyszyć płynny, animowany ruch na wykresie.
Zobacz Rysunek 8
- Interaktywny nieróżnicujący informacji OM. Dwuelementowa grafika interaktywna.
Podobnie do wszelkiego rodzaju grafik interaktywnych, interaktywne zdjęcia opierają się na analogicznej zasadzie z tą różnicą, że tło nad którym wykonuje się pracę (najeżdża bądź klika myszką) stanowi fotografia.
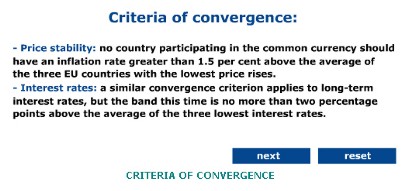
Interaktywne schematy pozwalają różnicować rozbudowaną hierarchicznie treść. Pewne, z reguły mniej istotne informacje,
zostają podane dopiero na żądanie, zaś wyjściowa postać schematu dostarcza zwykle treści często wystarczających.
Przykład schematu interaktywnego zademonstrowano na rysunku 9.
Zobacz Rysunek 9
- Interaktywny nieróżnicujący informacji OM. Schemat interaktywny.
Praktyczną formą nieróżnicujących informacji interaktywnych OM są interaktywne wypunktowania. Dzięki nim możliwe staje się sekwencyjne dodawanie kolejnych partii tekstowych. Takie rozwiązanie umożliwia utrzymanie przez uczącego się własnego tempa pracy. Przykład wypunktowania interaktywnego przedstawia rysunek 10.

Inaczej rzecz przedstawia się z OM różnicującymi informacje. W tym przypadku treści płynące z obiektu są bezpośrednim następstwem wprowadzonych informacji wejściowych. Istota działania opiera się na wykorzystaniu wbudowanych algorytmów, które przetwarzając informację wejściową, generują określony rezultat. Ten typ obiektów przede wszystkim wykorzystywany jest we wszelkiego rodzaju symulacjach oraz testach weryfikujących wiedzę uczącego się.
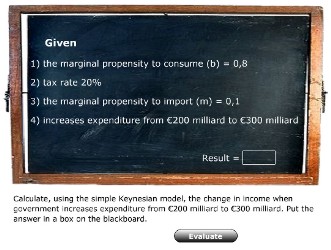
OM będący symulacją powinien służyć przekazaniu określonych treści w zależności od wprowadzonych wartości zmiennej lub zmiennych. Na rysunku 11 zaprezentowano w najprostszy z możliwych sposobów powyższą sytuację.


Rysunek 13. Interaktywny różnicujący informacje OM. Close-test wpleciony w grafikę.

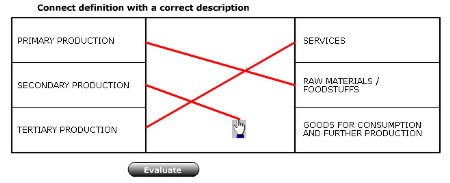
Stosowane w testach i ćwiczeniach obiekty typu drag-and-drop bazują na idei rozwiązywania zadań poprzez przyporządkowywanie i łączenie właściwie dobranych elementów. W praktyce z powodzeniem mogą być wykorzystywane wówczas, gdy mamy do czynienia po pierwsze, z przyporządkowaniem definicji i pojęć lub po drugie, z informacją wyrażoną w sposób inny niż tekst, np. poprzez wykres, rysunek czy zdjęcie (obraz). Pierwszą sytuację w nieznacznie zmodyfikowanej formie ilustruje rysunek 14.


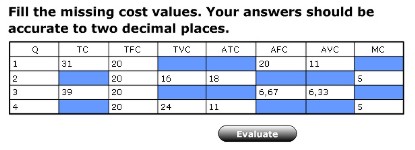
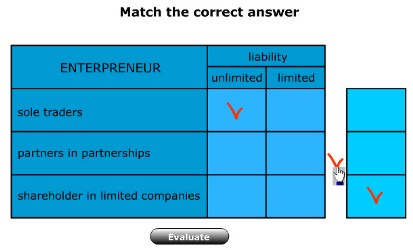
Rysunek 16. Interaktywny różnicujący informacje OM. Drag-and-drop: przyporządkowania w tabeli.

Zobacz Rysunek 18 - Interaktywny różnicujący informacje OM. Zaznaczenie: test prawda/fałsz
Oczywiście zaznaczenia, podobnie jak OM drag-and-drop mogą bazować na elementach graficznych, w zasadzie pomijając tekst. Tę sytuację prezentuje rysunek 19.
Zobacz Rysunek 19 - Interaktywny różnicujący informacje OM. Zaznaczenie: wykorzystanie elementów graficznych
Podsumowanie
Obiekty multimedialne nie tylko wzbogacają kurs e-learningowy od strony formy, ale też znacznie ułatwiają przyswajanie założonych do opanowania treści. Ich bogactwo w zasadzie zawsze pozwala dobrać najwłaściwszy rodzaj OM do konkretnych założeń dydaktycznych. Analizując niektóre kontenty e-learningowe trudno się oprzeć wrażeniu, że nawet proste OM są wykorzystywane stosunkowo rzadko? Wydaje się, że przyczyn należy szukać w co najmniej dwóch głównych sferach. Po pierwsze, chyba najczęstszym powodem nikłego "ubogacenia" oferowanych kursów e-learningowych jest po prostu brak wystarczającej wiedzy ich projektantów w kwestiach obszerności możliwych do wykorzystania rozwiązań, w tym w szczególności włączania w kurs obiektów multimedialnych. Albowiem oczywistym jest fakt, że sprawne poruszanie się w świecie OM wymaga pewnej praktyki i to nie tylko od strony projektowania kursu, ale też w kwestiach weryfikowania otrzymywanych informacji zwrotnych od uczących się. To z kolei z natury rzeczy musi wymagać czasu. Konfrontując to z polskimi realiami i faktem, że e-learning jest w Polsce dziedziną stosunkowo młodą, można oczekiwać, że w tym zakresie konsekwentnie następować będzie wyraźny postęp. Po drugie, nawet jeśli taka wiedza jest, dochodzi bardzo ważny aspekt kosztowy. Nie ma co ukrywać: projektowanie i produkcja nawet prostych OM nie jest tania, wymaga bowiem nie tylko dużej kreatywności twórców, ale i sporego nakładu pracy specjalistów od grafiki i animacji komputerowej, stanowiąc dodatkowy koszt tworzenia materiałów. Tym sposobem na atrakcyjne kontenty w Polsce najczęściej (choć oczywiście nie zawsze) pozwalają sobie firmy komercyjne, często bazujące jedynie na CBT i nastawione na masowego odbiorcę. Niniejszy artykuł ma pomóc wszystkim tym, którzy intuicyjnie czują, że warstwa tekstowa pozostawiona samej sobie nie będzie tak skutecznym narzędziem dydaktycznym jak jej kolaż z OM, a nie potrafią sprecyzować na czym dany OM miałby się opierać. Z praktyki autora wynika, że rozpoznanie bogactwa obiektów multimedialnych, najlepiej połączone z analizą wyrazistych przykładów, bardzo w przyszłości upraszcza projektowanie kontentów e-learningowych i oczywiście tworzenie coraz to doskonalszych obiektów multimedialnych, jeszcze lepiej ukierunkowanych i wykorzystujących potencjał, który daje technologia komputerowa.
Uwagi
Zamieszczone rysunki pochodzą z kontentu e-learningowego wykorzystywanego w ramach studiów przy Baltic Sea Virtual Campus - Transregional Management: Micro-economic and Macro-economic environment for setting up new business and collaboration.
Bibliografia
- J. A. Muzio, T. Heine, R. Mundell: Experiences With Reusable E-learning Objects. From Theory to Practise, Internet and Higher Education, No 5/2002.
- J. B. South, D. W. Monson: A university-wide system for creating, capturing and delivering learning objects, w: D. A. Wiley (Ed.): The instructional use of learning objects. Publikacja dostępna pod adresem: http://reusability.org/read/chapters/south.doc.
- M. Zając: Reusable Learning Objects - czyli jak efektywnie przygotować materiały do kształcenia online, e-mentor, nr 1/2004.
Dodaj do:
 Facebook
Facebook
 Wykop
Wykop
 Twitter.com
Twitter.com
 Digg.com
Digg.com
Spis treści artykułu
Informacje o autorze
Komentarze
Nie ma jeszcze komentarzy do tego artykułu.
Podobne zagadnienia
Uczenie na błędach w nauczaniu programowania w systemie e-learningu
Struktury wsparcia a efektywność kształcenia w środowisku e-learningowym
Humanistyka na uczelniach technicznych: planowanie formuły kursu e-learningowego
Niepowodzenia edukacyjne w kształceniu zdalnym
Modele wyjaśniające zachowania użytkowników internetu
Konstruktywizm w e-edukacji oraz jego krytyka
E-learning a przewaga konkurencyjna szkoły wyższej
Trafność i rzetelność pomiarów wstępnych przy badaniu efektywności szkoleń e-learningowych
Przypisy
1 Szerzej na temat problemów z jednoznaczną klasyfikacją RLOs patrz: J. A. Muzio, T. Heine, R. Mundell: Experiences With Reusable E-learning Objects. From Theory to Practise, Internet and Higher Education, No 5/2002, s. 22-23. Ponadto problematykę teorii obiektów wiedzy porusza M. Zając: Reusable Learning Objects - czyli jak efektywnie przygotować materiały do kształcenia online, e-mentor, nr 1/2004, s. 40-42.
2 J. B. South, D. W. Monson: A university-wide system for creating, capturing and delivering learning objects, w: D. A. Wiley (Ed.): The instructional use of learning objects, [cyt za: J. A. Muzio, T. Heine, R. Mundell: Experiences..., op. cit., s. 22]. Publikacja dostępna pod adresem: reusability.org/rea....





 WOJCIECH BIZON
WOJCIECH BIZON
